1) Intro
- tistory와 코랩 및 주피터노트북 파이썬 IDE
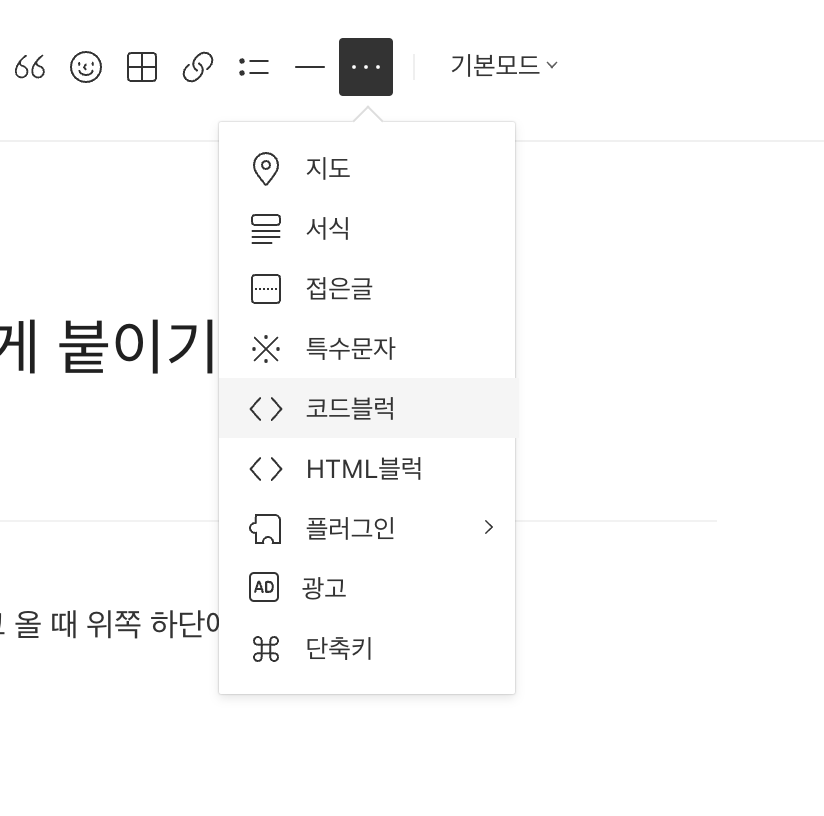
Jupyter Notebook 에서 작업한 걸 혹은 코랩에서 작업한 걸 티스토리에 가지고 올 때 위쪽 하단에 있는 코드블럭을 일일이 가지고 올 때 번거로울 때가 있습니다.

2) .jpynb 파일 열기
코랩이나 주피터 노트북으로 작업한 파일 확장자명은 .jpynb 파일로 일단 엽니당.
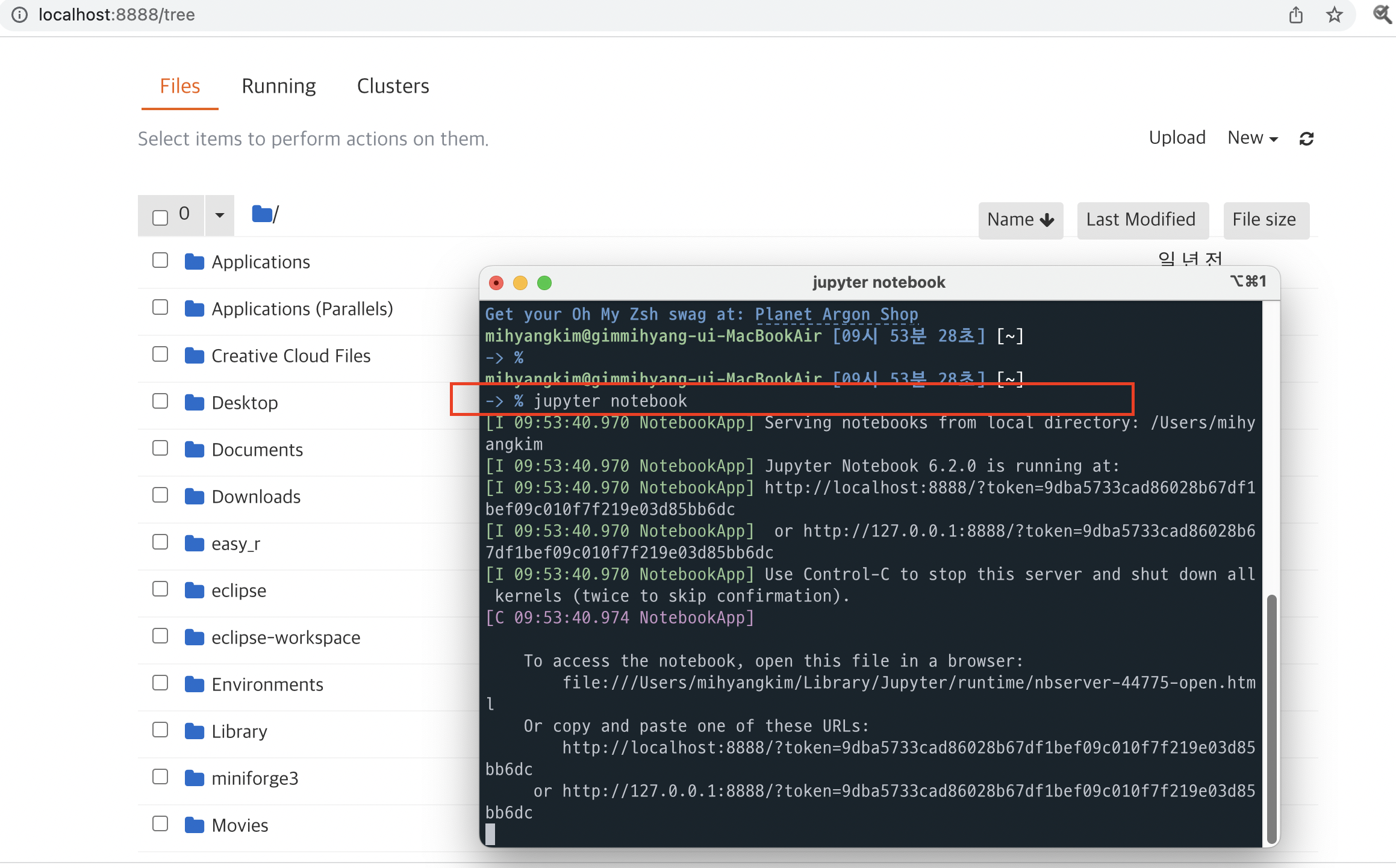
jupyter notebook이라고 치면 열려집니다. 만약 ip 주소를 따로 쳐야 한다면 저 뒤쪽에 --ip xxx.xxx.xxx 등으로 붙여서 쓰면 해당 주피터 노트북으로 접속할 수 있습니다.

3) .html 또는 .md 파일로 저장하기
HTML 이나 마크다운 파일이 티스토리에서 지원이 되는 것 같아서
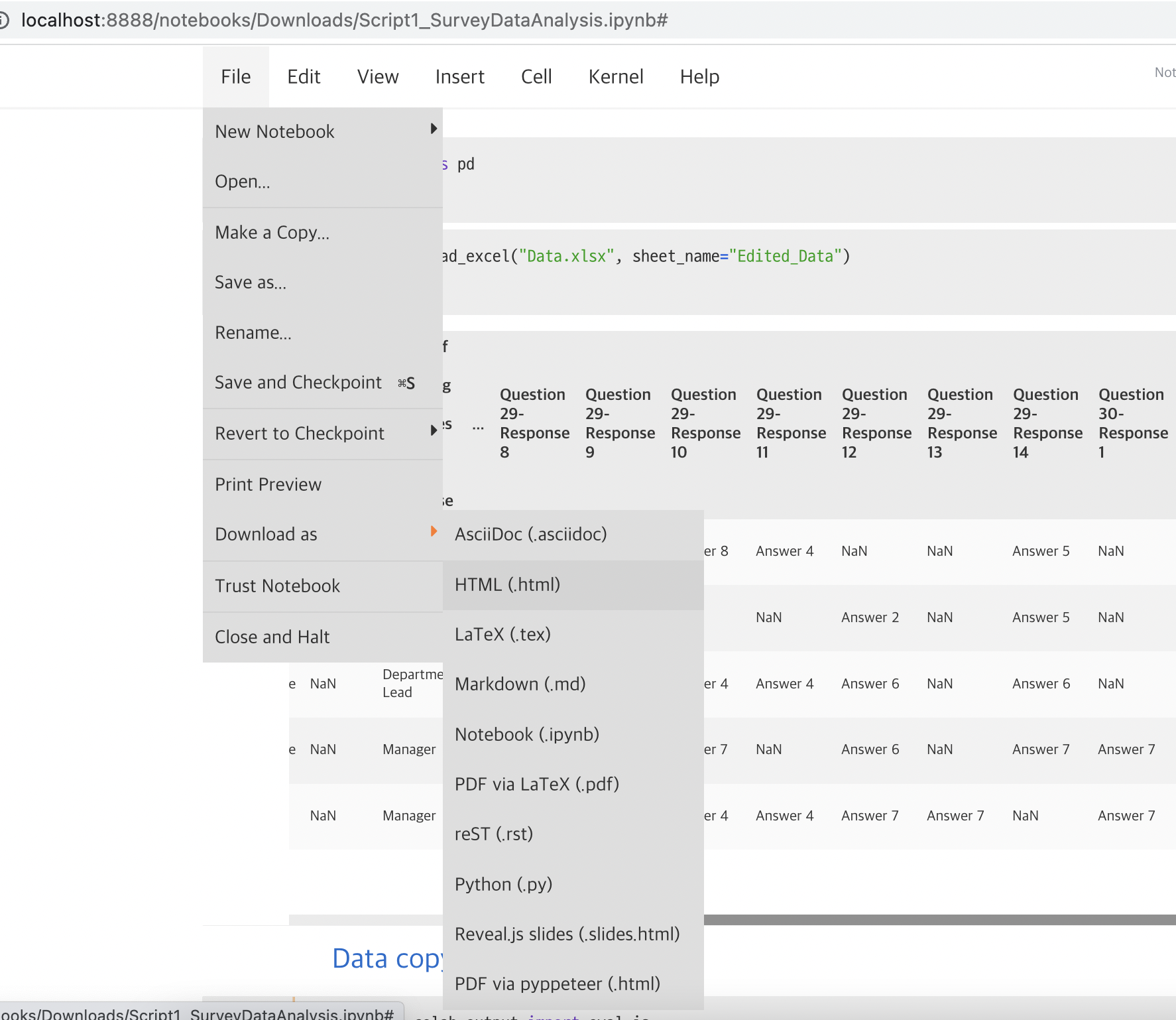
파일 - Download as - HTML (Markdown) 으로 저장을 해두었습니다.

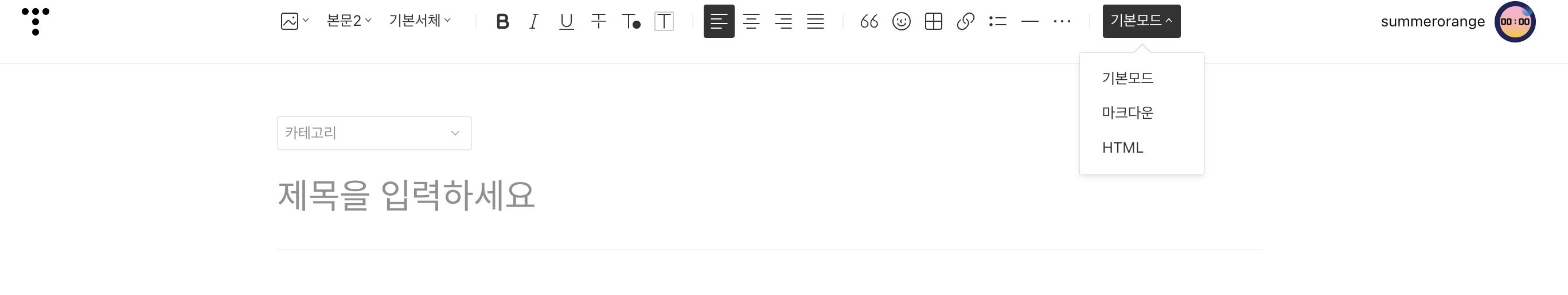
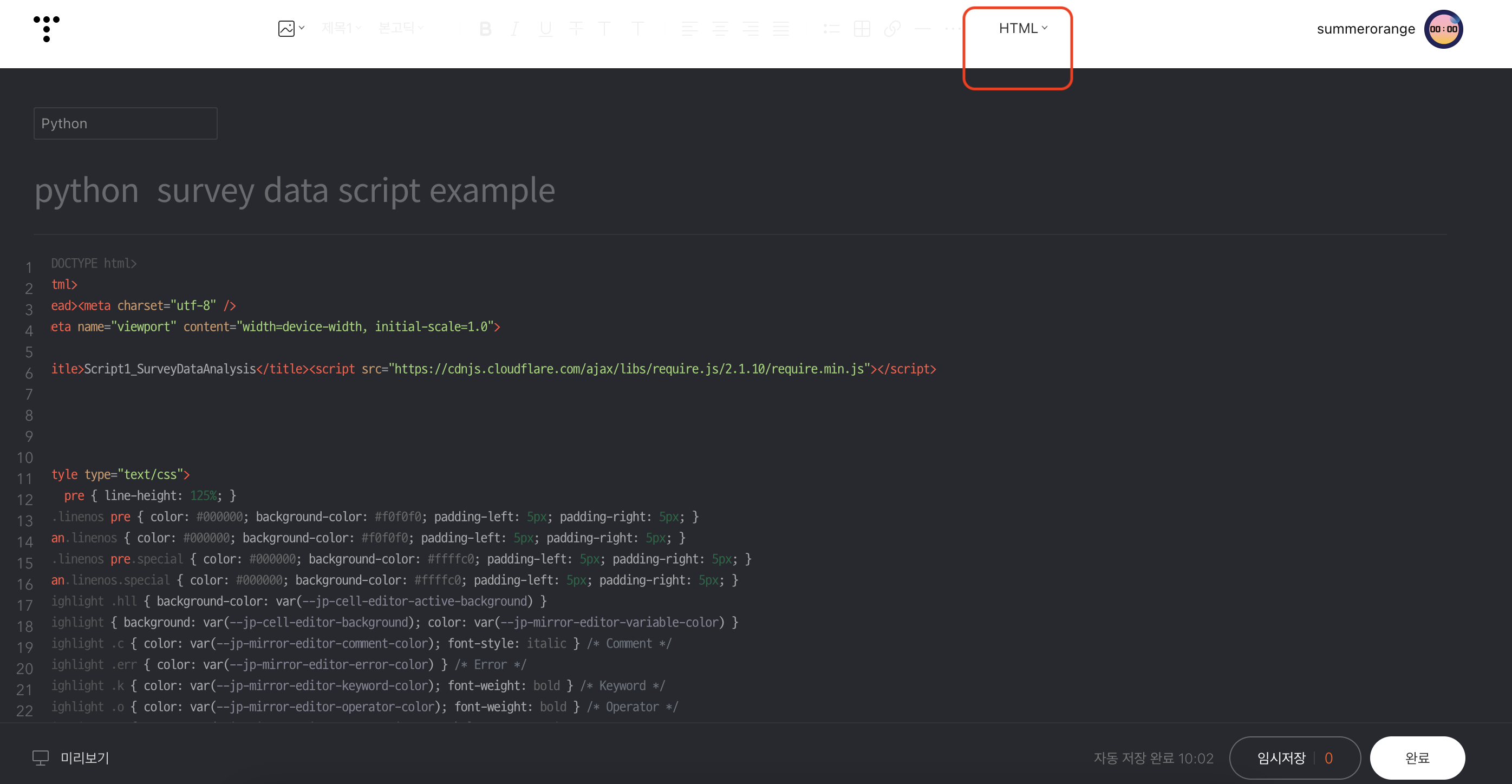
4) 티스토리 기본모드 - HTML (혹은 Markdown) 선택

5) 이전 파일을 열어서 ctrl + c
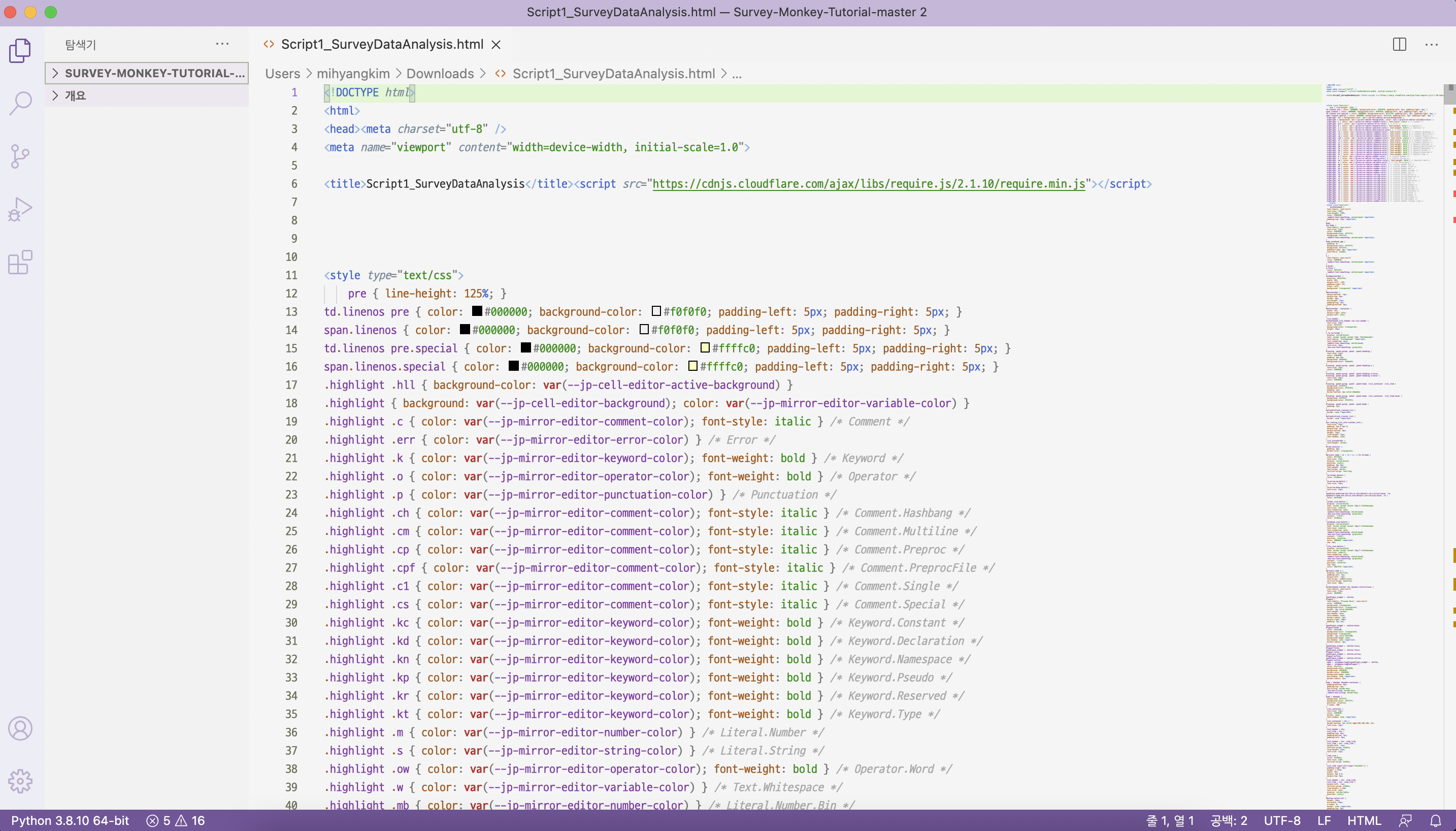
텍스트 에디터 중 visual studio code에서 해당 파일을 열면 다음과 같이 코드가 나타납니다. 하단에 보면 color, padding, background-color 와 같은 css 를 수정할 수 있기 편해서 주로 이런 파일들은 자동으로 visual studio code에서 열도록 했습니다. 그냥 해당 파일 마우스 오른쪽 클릭하면 메모장 열기 있습니다. 메모장에서 열어도 상관 없습니다!
해당 파일 내용을 전체 선택(ctrl + a) 복사하기(ctrl + c)

6) 붙이기
다시 티스토리로 들어와서 해당 파일 내용을 붙여줍니다.

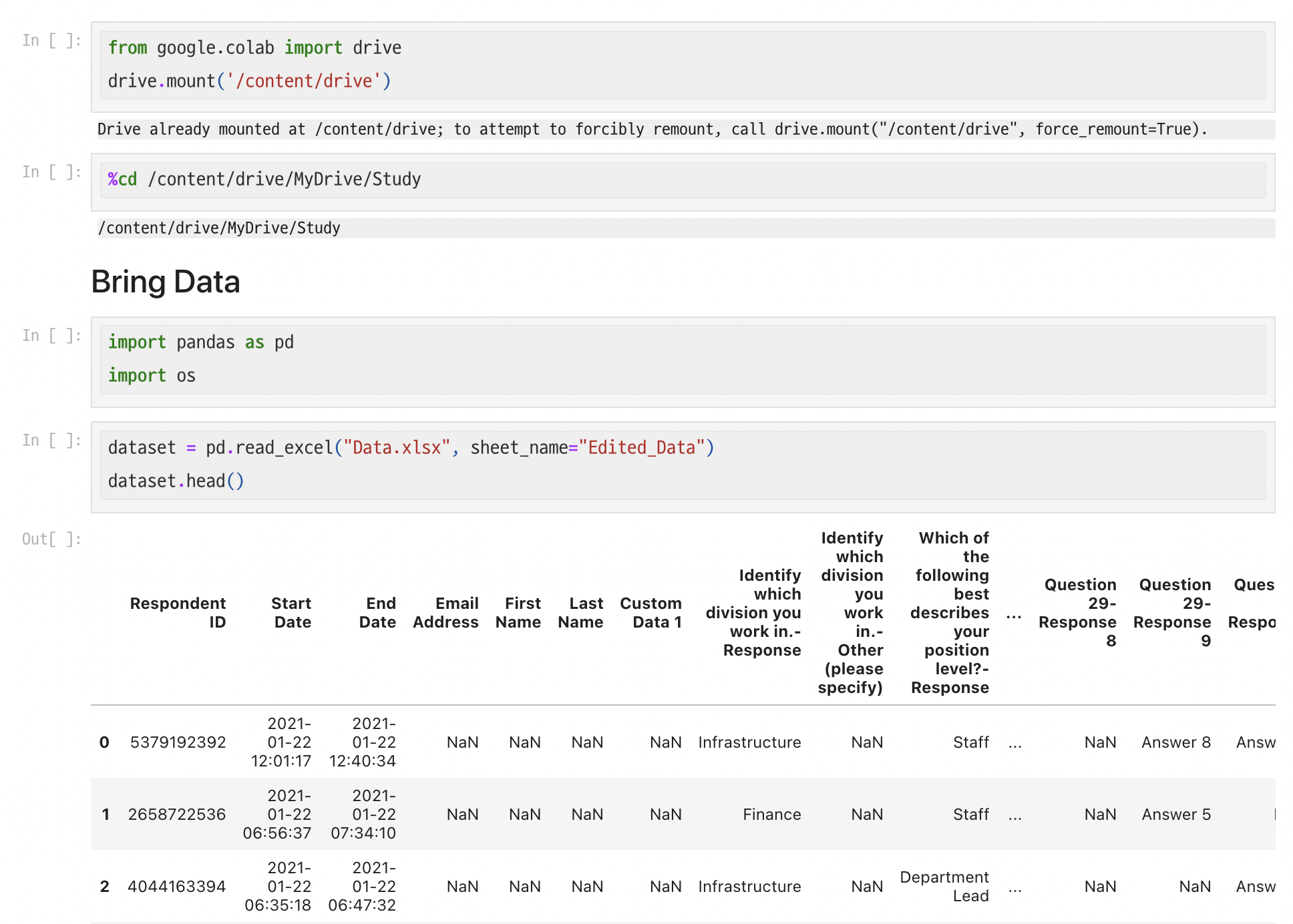
왼쪽 하단에 미리보기가 있어서 누르면 해당 내용이 주피터노트북에서 작성한 것과 비슷하게 보입니다

7) 덧
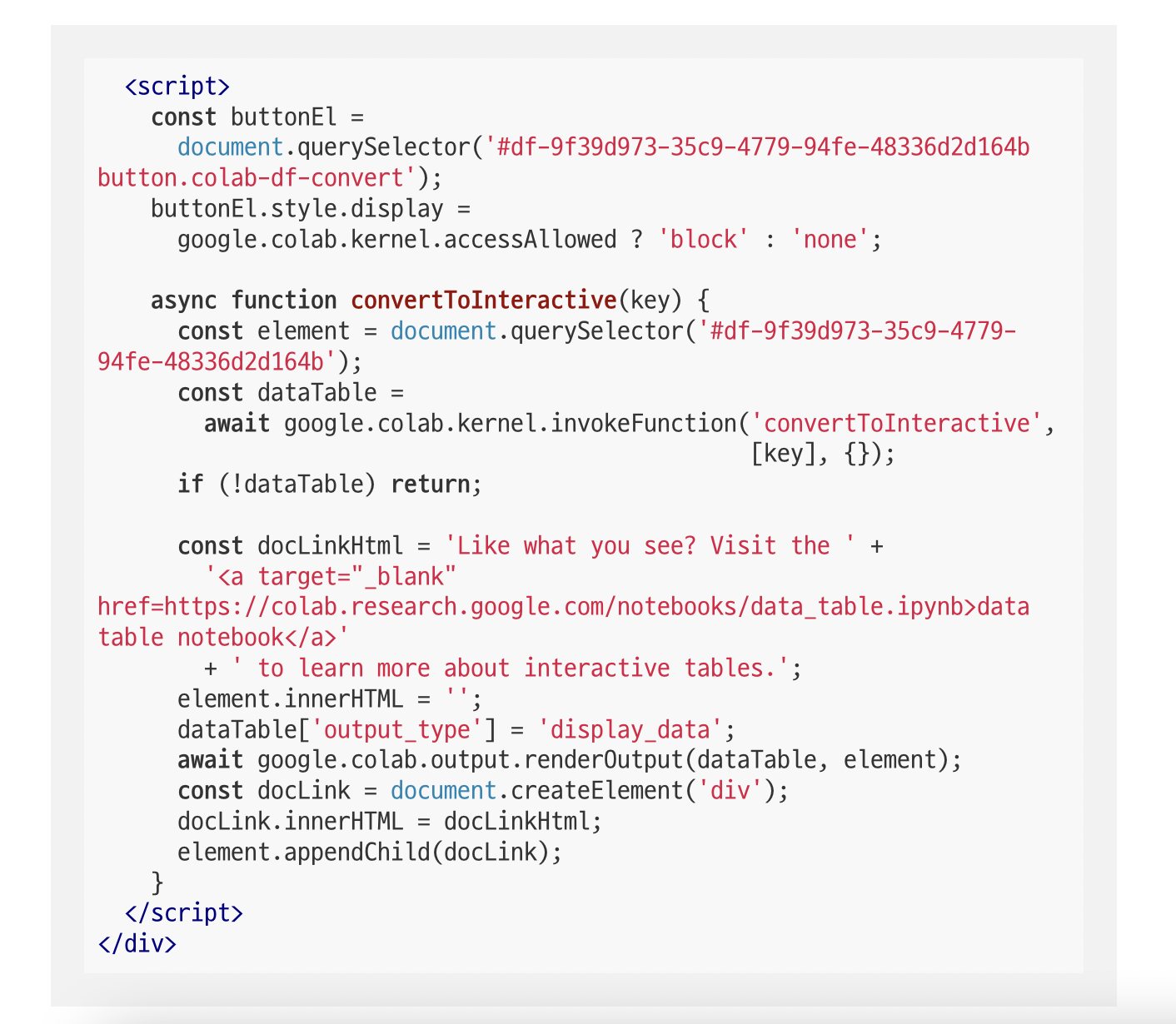
마크다운으로도 해서 붙여보았는데 이런식으로 다른 스크립트가 들어가는 걸로 보입니다. 그래서 마크다운 보단 html을 애용하는 걸로...!

또 스킨테마에 따라서 해당 html 파일의 css 수정도 해줘야 할 것 같지만 저는 불러오는데 의의를 뒀습니다ㅋㅋㅋ
끝:)
'Tistory정보' 카테고리의 다른 글
| 오딧세이 티스토리 트위터 주소 및 타임라인 (0) | 2022.06.19 |
|---|---|
| 오딧세이 스킨에 Twitter 주소 추가 (0) | 2022.06.19 |
| Tistory관리) 구글 애드센스 부정 클릭 방지하기 (6) | 2022.06.07 |
| Google 최적화 검색SEO - 문자로 변경 (8) | 2022.06.05 |
| 트위터 글 보내기 플러그인 (0) | 2022.05.21 |