반응형
워드프레스를 설치 후에 맨 처음으로 시도한 건 글을 써보는 거였다. 사실 글이랑 페이지가 차이점이 뭔지 헷갈렸는데, 글은 일반적으로 블로그 post 라고 생각하는 게 좀 더 맞고, 페이지는 공지사항, 홈페이지 들어갔을 때 첫 화면 과 같이 자주 변경되지 않고 한 번 만들면 일정시간 동안 유지되는 static한 느낌의 글을 의미한 거였다. 그래서 워드프레스 강좌 같은 걸 보면 주로 페이지를 다룬다.
일단 나는 블로그 스러우면서도 홈페이지 같기도 한 어떤 형태의 기획을 머릿속에 잡고 이것저것 만들고 있기 때문에 우선은 글 부터 좀 관리해보기로 했다. 그 중 하나가 편집기 기능과 관련한 플러그인을 설치하는 거였다.
맨 처음 워드 프레스에 들어가서 글 - 새로 추가 를 누르면 다음과 같은 화면이 뜬다. 이런 형태로

각 문단을 누르면 정렬, 굵기, 이탤리, 링크 등등 나온다. 글 3개 정도는 여기에서 써서 발행을 해보기도 했다. 사실 기본적인 형태고 처음 보는 거라서 익숙하진 않았다... 나름... 쓸만은 한데. 좀 더...
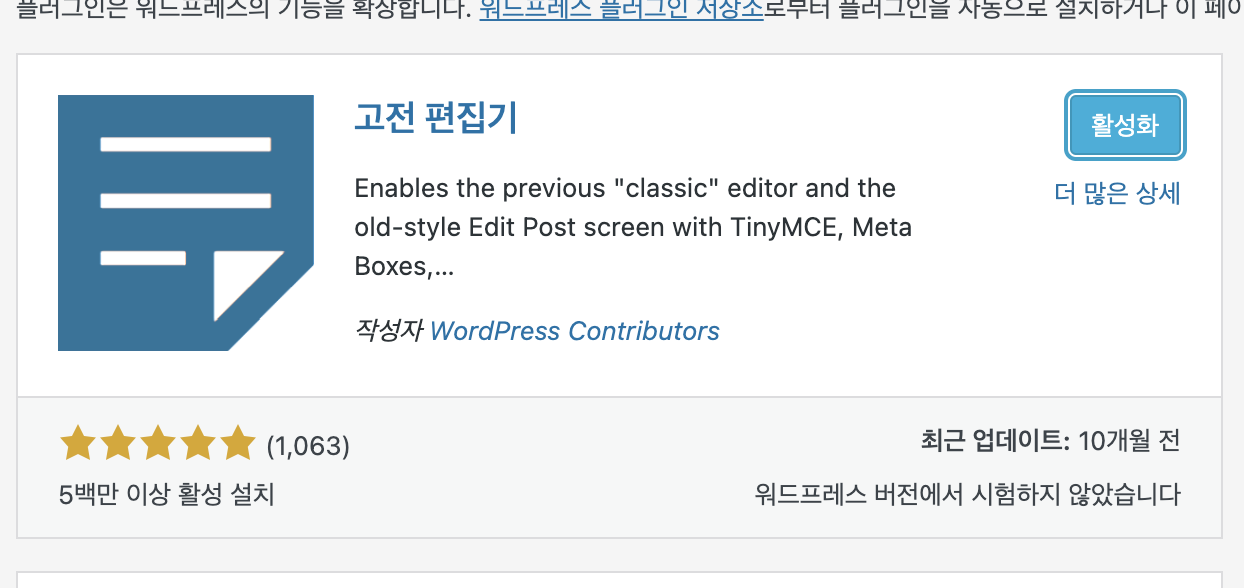
이것저것 플러그인을 찾아보니 좀 더 많이 쓰는 편집기가 고전 편집기인 것 같아서 추가해보기로 했다.
1. 플러그인 - 새로추가 - 고전 편집기 - 지금 설치

2. 활성화 클릭

3. 다시 글 - 새글 추가 클릭

좀 더 익숙한 블로그 편집기 형태로 글을 작성할 수 있도록 바뀌었다. 이제 글을 다시 작성해서 발행해보기로 했다:)
반응형
'General-Info' 카테고리의 다른 글
| 토스 뱅크 체크카드 스티커 (0) | 2022.05.29 |
|---|---|
| Bluehost블루호스트 세금 정보 업데이트 (0) | 2022.05.29 |
| 전국지방동시선거 사전투표 22.05.28 ~ 22.05.29 투표 시간 (0) | 2022.05.28 |
| window) 실무에서 유용한 엑셀 단축키 - 필터, 시트 이동, 데이터 중복값 제거, 정렬, 특정 열 데이터 선택 단축키 (0) | 2022.05.28 |
| k팝과 관련한 증권가 보고서) 2022 엔터 르네상스 의 시작 k 팝 산업 의 재 도약 (0) | 2022.05.22 |
