반응형
깃허브 블로그 만들 때 자신의 계정과 똑같은 repository를 만들어서 웹 호스팅 하는 경우가 있다.
예) 자신의 계정 아이디에 맞춰 accountid.github.io 라는 repository를 만드는 경우

자동으로 github pages 가 만들어지고 해당 사이트가 만들어진다. 보통 개발로그를 만들 때 많이 사용한다.
Ruby 를 활용한 jekll등의 테마를 활용해서 많이 꾸미기도 하는데, 1계정에는 딱 하나의 블로그만 개설할 수 있다.
그런데 다른 리파짓토리에서도 이러한 github pages들을 만들어낼 수 있다.
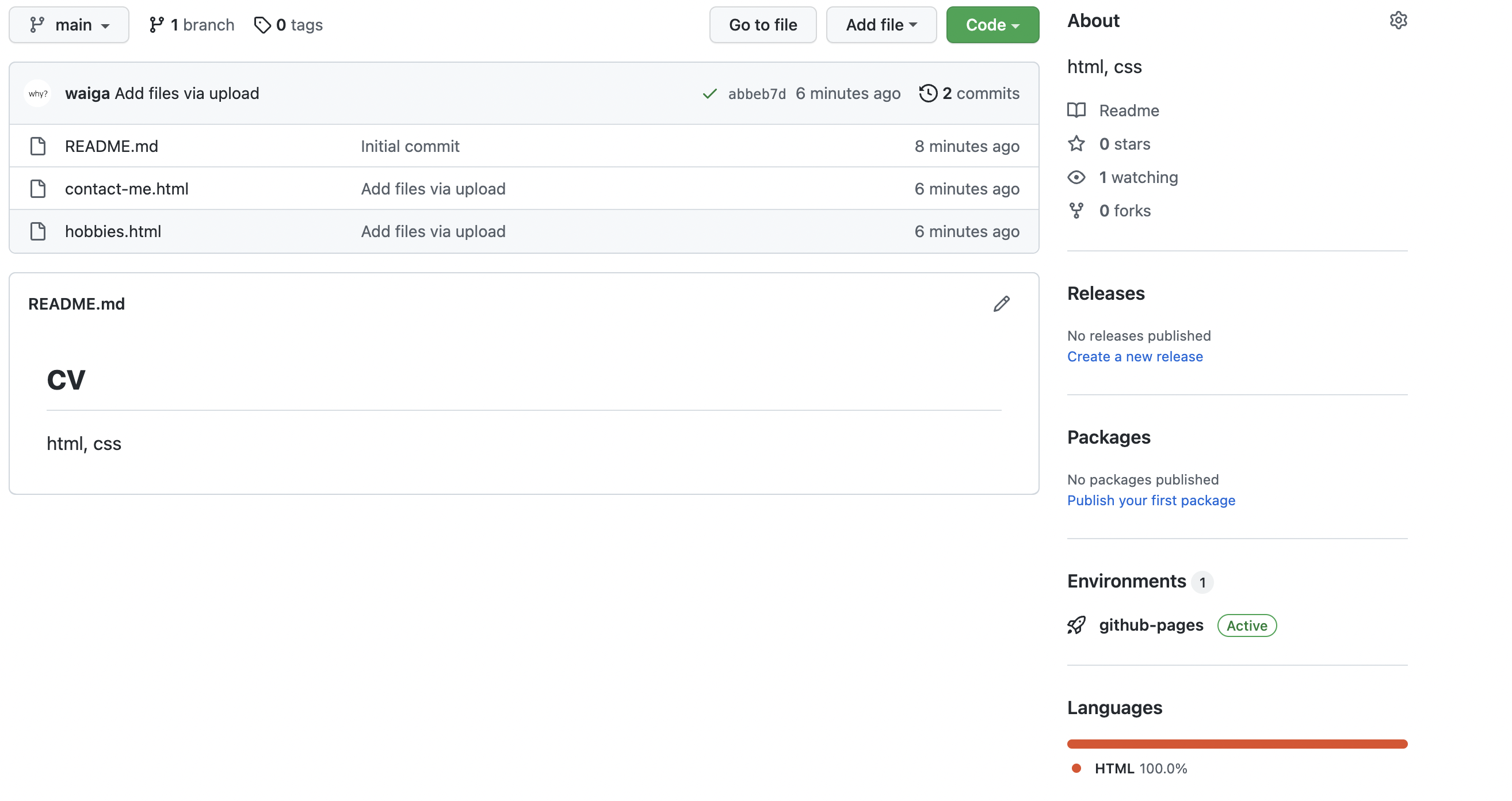
1. 새로운 Repository 를 하나 개설하자.
우선 cv라는 이름의 리파짓토리를 개설해주었다.

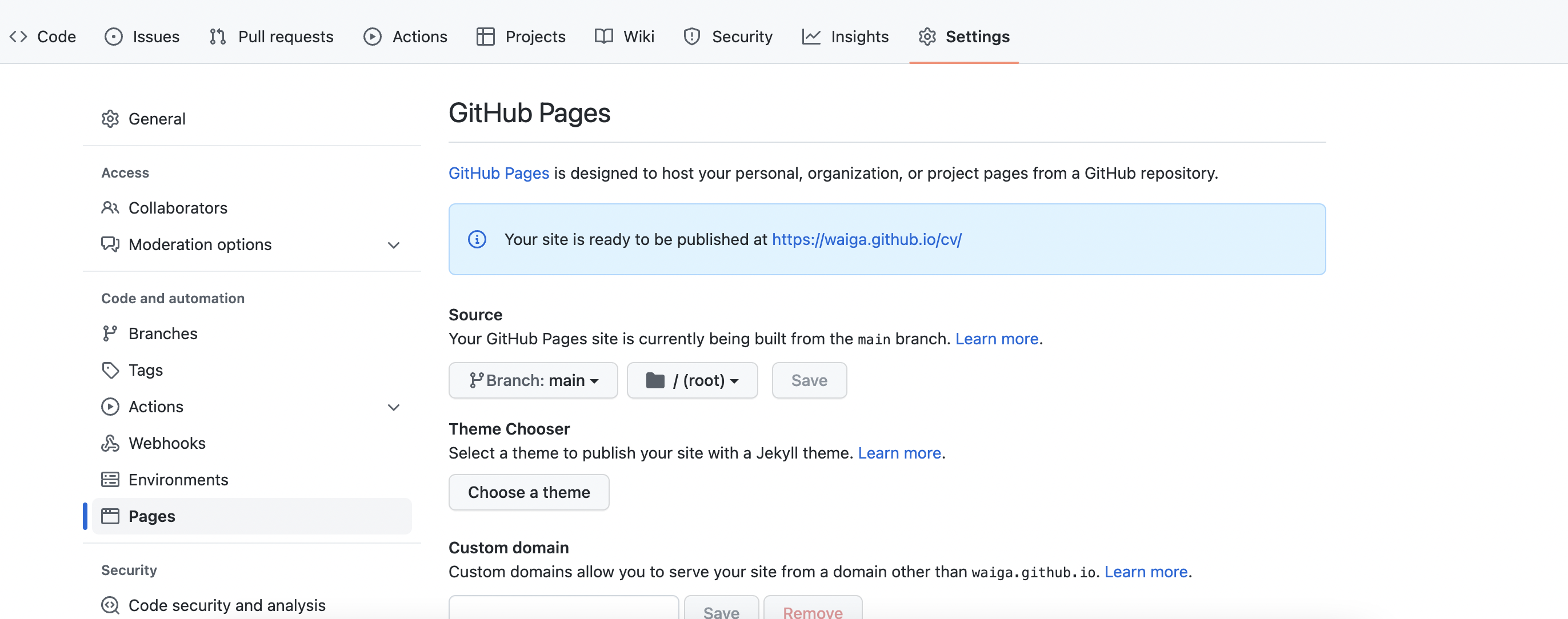
2. 해당 리파짓토리 - Settings - Pages에 들어가자.

source 부분에 None 이라고 되어 있는데 저 부분을 바꿔주면 사실상 끝이다.

Branch는 메인으로 하고 root 부분은 원하는 대로 설정해주면 된다. 일단은 / (맨 상위 폴더)로 놓아주었다. 그 다음 save를 클릭
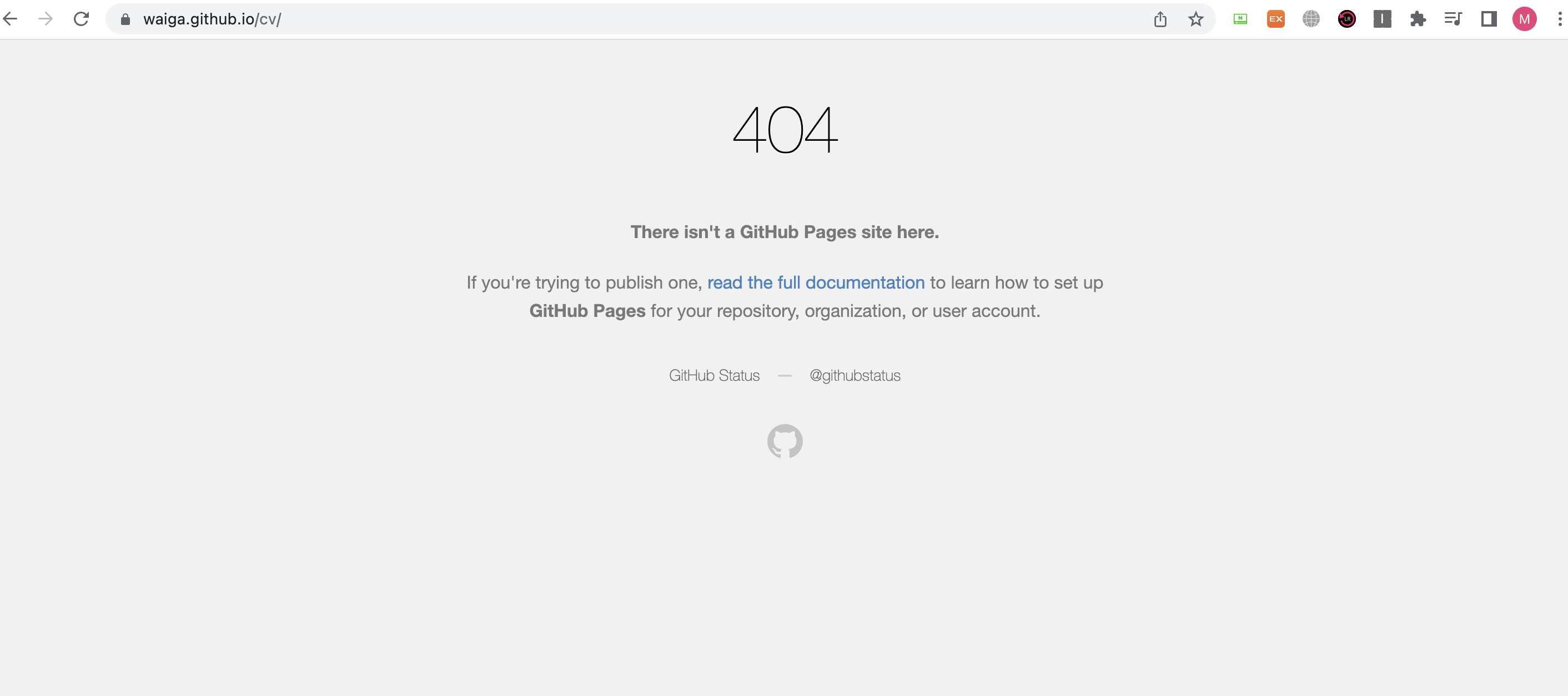
3. 본인의 계정.github.io/리파짓토리이름/
으로 접속하면 해당 페이지가 웹으로 호스팅되어 있는 걸 볼 수 있다.

*그리고 만든지 얼마 안된 초기에는 404 에러가 뜬다.

4. 몇 분 있다가 다시 접속하면 해당 화면이 나온다.
우선 readme.md 화면이 제일 처음으로 떴다.

html 파일을 몇 개 올리고

5. 내깃허브계정.github.io/깃허브폴더/html파일
로 들어가면 이제 보이기 시작한다:)

반응형
'Git' 카테고리의 다른 글
| 중요파일 git push에서 제외하기 gitignore 예시 (2) | 2023.01.30 |
|---|---|
| fatal: https://github.com/~ 에 대한 인증이 실패했습니다 / git clone 하는 법 (0) | 2022.09.17 |
| atom) git stage all, commit, push, fetch 하기 (0) | 2022.09.16 |
| Github pages 찾는 법 / html파일 무료로 호스팅하기- 22.09.04 (0) | 2022.09.04 |
| git) terminal 만료 토큰 업데이트 해주기 (0) | 2022.06.19 |